Kode – Kode Warna Yang Terdapat Pada HTML – Warna adalah suatu elemen yang penting pada desain. Sebagai web designer, salah satu hal yang harus Anda lakukan adalah menentukan warna-warna apa yang ingin Anda gunakan pada desain web Anda. Kalau Anda sampai salah memilih warna, design Anda pasti terpengaruh, bukan? Bagaimanapun juga, warna memiliki dampak psikologi bagi mereka yang melihat desain Anda.
Misalnya, warna merah biasanya dianggap sebagai warna yang melambangkan energi tinggi. Selain itu warna biru lebih memberi kesan tenang. Bagi Anda yang sedang membuat suatu desain web, pasti Anda akan menggunakan warna berbeda kan untuk website yang menjual baju-baju perempuan atau makeup dengan website untuk kantor pengacara? poker 99
Kemungkinan besar Anda akan lebih menggunakan atau memakai warna-warna yang cerah untuk website e-commerce baju dan makeup perempuan. Sementara, untuk kantor pengacara, Anda akan menggunakan warna-warna gelap seperti warna biru atau warna abu-abu. www.americannamedaycalendar.com

Dalam desain menggunakan atau memakai komputer atau device, terutama untuk web design, Anda perlu menggunakan kode warna HTML. Apa itu?
Apa itu kode warna HTML?
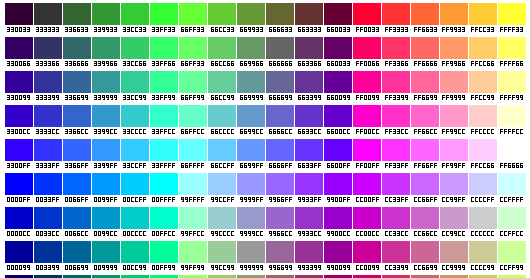
Bagi Anda yang suka mencoba-coba desain di komputer, mungkin Anda pernah melihat kode-kode seperti #FFFFFF dan #DC143C. Kode-kode ini adalah kode warna HTML. Kode warna HTML sendiri ialah hexadecimal triplets yang melambangkan warna-warna red (merah), warna green (hijau), warna blue (biru) atau #RRGGBB. Kode warna HTML ini dapat digunakan untuk mengubah warna background, text, dan tabel pada sebuah halaman website.
Lalu bagaimana kode-kode HTML tersebut dapat menjadi warna-warna selain warna merah, warna hijau, dan warna biru?
Kombinasi hex code ini terdiri dari 16 digit yaitu: 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F
Angka “0” adalah representasi terkecil dari sebuah warna. Ini melambangkan tidak ada warnanya. Sementara itu, “F” memiliki intensitas warna 15x lebih intens dari “0”. Kombinasi dari ke-16 digit di atas bisa menghasilkan gradasi warna yang berbeda-beda.
Representasi warna ini dilakukan tiga kali, sekali untuk warna merah, sekali untuk warna hijau, dan satu kali untuk warna biru, dalam urutan itu. Masukkan tiga digit, dua digit, kode bersama dan Anda akan mendapatkan kode hex 6-digit. Kode hex hanyalah representasi dari intensitas warna merah, warna hijau, dan juga warna biru, dalam urutan itu. Komputer menciptakan tiga intensitas, menyatukan mereka, dan Anda mendapatkan satu kombinasi warna.
Contohnya, kode warna #FFFFFF adalah warna putih. Kenapa? Karena warna merah, warna hijau, dan juga warna biru pada kombinasi ini semua diatur ke intensitas yang paling tinggi. Kalau Anda memasukkan kode warna #000000, Anda akan mendapat warna hitam. Ini karena 0 melambangkan intensitas warna yang paling gelap.
Salah satu contoh yang paling mudah untuk melihat pencampuran warna ini adalah dengan menganalisa kode #FFFF00. Jika Anda memasukkan kode tersebut ke photoshop atau tools desain, Anda akan mendapat warna kuning terang. Kenapa? Sebab FF di dua digit pertama ialah warna merah, FF di dua digit kedua adalah warna hijau, dan 00 di dua digit terakhir adalah warna biru. Karena warna merah dan warna hijau diatur ke intensitas paling tinggi, hanya kedua warna inilah yang terkombinasi. Anda mungkin ingat kalau Anda mencampur warna merah dan juga warna hijau, Anda akan mendapat warna kuning. Jadi, sama juga dengan kode Hex, Anda akan mendapatkan warna yang sama dengan menggabungkan warna merah dan warna hijau.
Mungkin ini masih simple karena warnanya hanya warna-warna primer dan warna-warna sekunder. Lalu bagaimana kalau Anda ingin menggunakan warna yang lebih “ribet” seperti misalnya warna salmon pink atau warna hijau tosca?
Tools dan Website Untuk Menemukan Kode Warna HTML
Pada saat ini Anda sudah tak perlu sebab di luar sana telah banyak website dan tools yang bisa memudahkan Anda untuk mencari dan menemukan kode warna HTML untuk warna yang Anda inginkan. Tools-tools ini biasa disebut dengan istilah color picker. Berikut ini adalah tools dan website untuk menemukan kode warna HTML:
- Instant Eyedropper
Instant Eyedropper adalah sebuah program color picker untuk Windows. Karena Instant Eyedropper bersifat program, tools instant eyedropper ini dapat banyak digunakan. Cara menggunakann instant eyedropper ini adalah cukup simple, Anda hanya perlu mengklik icon yang ada pada system tray dan bawa mouse Anda ke warna yang ingin Anda ketahui kodenya. Setelah Anda melepaskan mouse Anda, detail mengenai warna tersebut akan secara otomatis dicopy ke clipboard Anda.
- ColorSnapper2
ColorSnapper2 adalah sebuah program color picker untuk pengguna Mac. Cara penggunan program ColorSnapper2 nya cukup mudah sebab Anda tinggal membuka program, klik di bagian yang ingin Anda ketahui detail warnanya. Setelah itu, anda bias memilih detail warna yang Anda butuhkan, dan mereka akan dicopy secara otomatis ke clipboard Anda.
- iDropper
iDropper adalah aplikasi color picker untuk iOS. Anda bisa menyimpan kode warna HTML sebuah warna dari berbagai foto dan gambar. Anda juga bisa melihat kode warna dalam berbagai format, tidak hanya dalam bentuk HTML. Aplikasi iDropper merupakan suatu aplikasi color picker paling popular bagi para pengguna iPhone.

- EyeDropper
Bagi Anda pengguna Chrome, Anda bisa menggunakan extension. Salah satu extension color picker yang terkenal ialah Eye Dropper. Untuk memilih warna nya, Anda tinggal meng-klik pada icon extension, klik sebuah tombol, dan klik warna yang ingin Anda ketahui detailnya. Dengan EyeDropper Anda dapat mendapatkan informasi warna dalam format kode warna HTML atau detail RGBnya. Selain itu, Anda juga dapat menyimpan warna ke history dan secara otomatis meng-copy warna ke clipboard Anda.
- Pixolor
Bagi Anda para pengguna Android, ada juga aplikasi color picker yang bisa Anda gunakan di handphone atau device Anda yaitu aplikasi yang bernama Pixolor. Aplikasi Pixolor mempunyai cara kerja yang sedikit berbeda dengan aplikasi lain. Pada saat diaktifkan, aplikasi Pixolor akan memunculkan lingkaran di atas aplikasi lain agar Anda bisa zoom in ke warna yang Anda ingin ketahui kode warna HTMLnya. Kemudian, Anda dapat mengirim detail warna ini ke teman Anda atau ke device Anda yang lainnya.
- Khroma
Yang satu ini memang bukan color picker. Akan tetapi Khroma merupakan sebuah website yang memakai kecerdasan buatan atau artificial intelligence untuk memudahkan Anda mem-browse dan membandingkan kombinasi warna. Cara kerja dari Khroma adalah user dapat memilih dulu 50 warna yang mereka suka dan dari warna-warna ini, mereka akan memberikan Anda ratusan warna yang memiliki tone mirip-mirip dengan warna yang Anda pilih sebelumnya. Tidak hanya namanya saja, mereka juga akan memberikan Anda kode warna HTML nya agar Anda bisa menggunakannya untuk keperluan Anda.
